Physical computing/Inleiding
Physical computing: op de grens van de fysieke en de virtuele wereld
Physical computing gaat over het meten en sturen met kleine computers, microcontrollers, zoals je die bijvoorbeeld vindt in een Arduino, micro:bit of Raspberry Pi. Steeds meer dingen en apparaten in onze omgeving, van lampen en thermostaten tot auto's en hele gebouwen, worden als "slimme dingen" bestuurd door dergelijke microcontrollers.
Met kennis van Physical computing kun je meten en sturen in de fysieke wereld, bijvoorbeeld voor natuurkundige of biologische experimenten. Maar je kunt er ook allerlei leuke interactieve en creatieve dingen mee maken. En voor je eigen omgeving kun je allerlei nuttige toepassingen bedenken. Je kunt al snel aan de slag met micro:bits, Arduino's of Raspberry Pi's, maar de mogelijkheden zijn eindeloos.
Physical computing speelt zich af op het grensvlak van de fysieke wereld, van materie en energie, en de virtuele wereld, van informatie. Voor het omzetten van verschijnselen in de fysieke wereld naar informatie gebruik je sensoren. Met behulp van actuatoren zet je informatie om in een fysiek verschijnsel, bijvoorbeeld beweging of geluid.
Physical computing vormt ook de basis van het "Internet of Things". De microcontrollers voor het meten en sturen hebben steeds vaker een internetverbinding om ze te koppelen aan toepassingen en diensten "in the cloud". Er is dan niet alleen meer sprake van "slimme apparaten", maar steeds meer van "slimme oplossingen".
Onderdelen
Sensoren, actuatoren, controller, communicatie
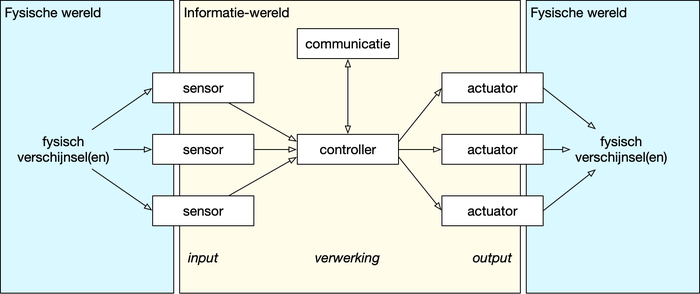
Een physical computing systeem bestaat gewoonlijk uit de volgende onderdelen:
- sensoren
- controller
- communicatie
- actuatoren
Het physical computing systeem vormt een verbinding tussen de fysieke wereld en de wereld van informatie.
Interfaces
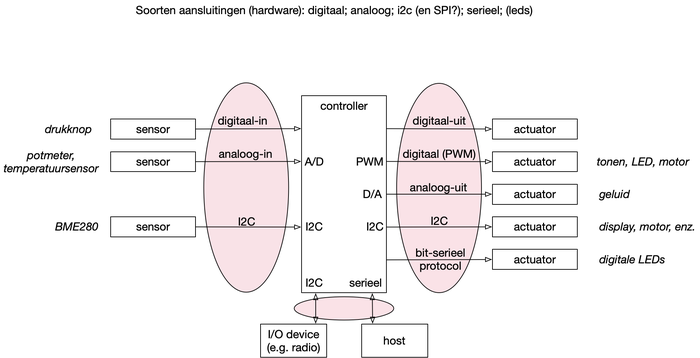
De sensoren, actuatoren en communicatie-componenten worden via verschillende soorten aansluitingen (interfaces) aangesloten op de controller.
De belangrijkste interfaces zijn:
- digitaal-in
- digitaal-uit
- analoog-in
- PWM-uit
- I2C
- SPI
- bit-serieel (digitale LEDs; one-wire; e.d.)
- serieel (asynchroon: UART)
Besturingssoftware: signalen, events, en toestanden
De besturingssoftware verwerkt de signalen en events van de sensoren, en zet deze om in signalen en acties voor de besturing van de actuatoren.
Voorbeelden (microbit):
| invoer-signalen | events | acties | uitvoer-signalen |
|---|---|---|---|
| temperatuursensor | schudden | tonen display-figuur | toon |
| versnellingsmeter | microbit rechtop | geluid afspelen | geluid |
Signaal
Een signaal heeft op elk moment een waarde. De actuele waarde van een signaal lees je met de bijberende functie (blokje).
Bijvoorbeeld (microbit)
| Makecode blocks | microPython |
|---|---|
microbit.temperature()
|
Events
Een event vindt plaats op een bepaald moment; een event heeft geen duur (is "ondeelbaar").
Voor het koppelen van een event aan een actie gebruik je in de microbit een blok van de vorm "wanneer..." (Engels: "on..."). Dit is een zelfstandig blok waar je de bijbehorende actie invoegt.
Voorbeelden:
| Makecode blocks | microPython |
|---|---|

|
microbit.button_A.was_pressed()
|

|
microbit.accelerometer.was_gesture("shake") |
In microbit-microPython gebruik je hiervoor een andere aanpak:
- voor elke event is er een functie om op te vragen of deze event opgetreden is;
- in de event-loop ga je voor elke relevante event na of deze opgetreden is, en roep je in dat geval de bijbehorende event-handoer functie aan.
while True:
if microbit.button_a.was_pressed():
action_A()
elif microbit.button_b.was_pressed():
action_B()
elif microbit.accelerometer.was_gesture("shake"):
action_shake()
elif ...
Toestand
In eenvoudige besturingssystemen is er een directe koppeling tussen invoer- en uitvoersignalen, en tussen events en acties. Maar vaak moet je rekening houden met combinaties van invoersignalen en events, en met het verleden. Dit verleden, voor zover van belang voor de toekomst, is opgeslagen in de variabelen van het besturingssysteem. Deze variabelen samen vormen de toestand.
LED: directe schakeling
We geven eerst een voorbeeld van directe koppeling tussen events en acties. Als knop A ingedrukt is, wordt de LED aangezet; als knop B ingedrukt is, wordt de LED uitgezet.
| input-event | actie |
|---|---|
| button_a.was_pressed() | led(on) |
| button_b.was_pressed() | led(off) |
Opmerking: als je knop A meerdere keren achter elkaar indrukt heeft dat hetzelfde effect als 1 maal drukken. Ditzelfde geldt voor knop B. Een dergelijk gedrag, waarbij het effect van eenmalige actie gelijk is aan een herhaalde actie, noemen we idempotent. Dit is een belangrijke eigenschap bij interfaces die niet helemaal betrouwbaar zijn: het maakt dan niet uit als je een actie "voor de zekerheid" herhaalt. Dit vind je bijvoorbeeld ook terug in het web: het laden van een webpagina in de browser is een idempotente actie. (Het opsturen van een formulier is dat niet: als je dat herhaalt zal de browser vragen of je dat echt wilt.)
LED: schakelen met toestand
Een andere oplossing is om met één knop de LED zowel aan- als uit te zetten. Elke volgende keer indrukken resulteert dan in een andere toestand, die we bijhouden in de variabele led_state.
| input-event | actie |
|---|---|
| button_a.was_pressed() and led_state == on | led(on); led_state = on |
| button_a.was_pressed() and led_state != on | led(off); led_state = off |