Web-1/Statische website: verschil tussen versies
k (Eelco heeft de pagina Web1/Statische website hernoemd naar Web-1/Statische website zonder een doorverwijzing achter te laten) |
|
| (Een tussenliggende versie door dezelfde gebruiker niet weergegeven) | |
(geen verschil)
| |
Huidige versie van 18 jan 2018 om 20:44
NodeRed: eerste webserver
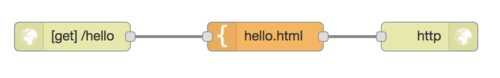
Als eerste stap in het maken van onze webserver in NodeRed beginnen we met "Hello World!": een webserver met een enkele pagina. De flow hiervan ziet er als volgt uit:
Met als inhoud de template-node hello.html:
<!doctype html>
<html>
<head>
<title>NodeRed - hello</title>
</head>
<body>
<h2>Hello World! ... from NodeRed</h2>
</body>
</html>
Opdracht
Volg de volgende stappen om deze flow te maken.
Als inputnode gebruiken we de HTTP inputnode.
- Sleep een HTTP input-node naar het flow-gedeelte.
- Klik op deze node om deze te configureren. Geef als pad voor de URL op:
/hello.
Dit betekent dat deze node actief wordt als er een HTTP-verzoek met de URL https://...nodered-path.../hello binnenkomt bij de server.
Als outputnode gebruiken we de HTTP output-node. Deze node heeft alleen betekenis in een flow die begint met een HTTP input-node.
- Sleep een HTTP output-node naar het flow-gedeelte.
- Deze node hoef je hier niet verder te configureren.
Nu moeten we nog definiëren wat het antwoord (de response) is op een HTTP-verzoek met als URL /hello. Hiervoor gebruiken we een template-node.
- Sleep een template-node naar het flow-gedeelte.
- Configureer deze node met de inhoud van de HTML-pagina. De html-tekst daarvoor vind je hierboven.
- Verbind de HTTP input-node met de template-node, en verbind de template node met de HTTP output-node
- Activeer deze flow (Deploy, rechts boven).
- Test deze flow door in een browser naar de betreffende URL te gaan:
http://...nodered-url.../hello. Als het goed is krijg je dan de betreffende pagina te zien.
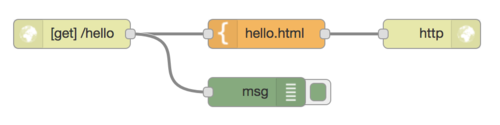
Voor verdere testen van deze flow breiden we deze uit met een debug-node. Hierdoor kun je ook in NodeRed zien wanneer er een HTTP-verzoek binnenkomt. Bovendien kun je allerlei gegevens van het request zien in het debug-venster.
- Voeg een debug-node toe, met input vanuit HTTP input-node.
- Configureer de output van deze node: "complete msg object".
- Test deze flow door in een browser naar de betreffende URL te gaan:
http://...nodered-url.../hello. Als het goed is krijg je dan de betreffende pagina te zien. - Bekijk in NodeRed de debug-output die je krijgt voor een browser-verzoek. Kijk in het bijzonder naar:
- req.method
- req.url
- req.headers
- Bekijk in de browser-ontwikkelaarstools deze interactie met de server (network-tab)
- vergelijk de method, url en headers van het request met de gegevens die de server ontvangen heeft.
- bekijk de response die de browser ontvangen heeft van de server.
Gebruik van statische bestanden: CSS en JavaScript
In een website gebruik je vaak statische bestanden, bijvoorbeeld voor CSS en JavaScript. Voor deze bestanden hoef je geen flows te maken: je configureert NodeRed zo dat de server deze bestanden direct kan vinden. Zie hiervoor: Web1/NodeRed/NodeRed-configuratie.
We geven een voorbeeld van een pagina die zowel een CSS- als een JavaScript-bestand gebruikt.
- het CSS-bestand maken we aan in de map:
node-red-static/css, met als naamstyle.css - het JavaScript-bestand maken we aan in de map:
node-red-static/scripts, met als naammyscript.js.
De inhoud van het CSS-bestand node-red-static/css/style.css:
h1 {
color: blue;
}
Het Javascript-bestand node-red-static/scripts/myscript.js:
function clickAction () {
alert("Hello world!");
}
var mybutton = document.getElementById("myButton");
mybutton.onclick = clickAction;
We gebruiken deze bestanden in node-red-static/test.html:
<!DOCTYPE html>
<html>
<head>
<title>Static file test</title>
<link rel="stylesheet" href="css/style.css" type="text/css" />
</head>
<body>
<h1>Static file test</h2>
<button id="myButton">Click me</button>
<script src="scripts/myscript.js"></script>
</body>
</html>
Je kunt deze statische files nu testen met de URL ...nodered.../test.html.
Merk op dat je in dit geval in de URL de naam van het bestand moet gebruiken, inclusief de suffix, hier: ".html".
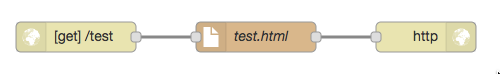
Een deel-flow met een bestand
In de volgende flow gebruiken we een file node, in plaats van een template-node. Deze flow maakt het mogelijk om als URL ...nodered.../test gebruiken, dus zonder .html.
- Maak deze flow door de betreffende nodes naar het flow-gedeelte te slepen.
- Configureer de http input-node met de padnaam van de URL;
- Configureer de file-node met de absolute padnaam van het bestand.
- voor Cloud9:
/home/ubuntu/workspace/node-red-static/test.html
- voor Cloud9:
Let op: gebruik in de file node de absolute padnaam van het bestand, anders wordt het relatieve pad gebruikt ten opzichte van de "working directory" van het node-red proces.
Opdrachten
- Verander de padnaam van de URL (in de http input-node), om te laten zien dat deze padnaam onafhankelijk is van de naam van het bestand.
Vragen en opdrachten
- wat is een statische website?
- welke elementen kom je mogelijk tegen in een statische website?
- welke elementen kom je niet tegen in een statische website?
- hoe kun je als gebruiker het verschil zien tussen een statische en een dynamische website?
- kan je gedrag gevolgd worden op een statische website?
- niet vanuit de website zelf; maar mogelijk wel via elementen (scripts, figuren) op die website. Deze gebruiken dan andere websites/webservices.