Web-1/NodeRed
NodeRed
In Node-RED [1] maak je op een grafische manier, via de browser, een webserver. Je kunt dit gebruiken voor IoT-toepassingen, maar ook voor meer klassieke websites en web-apps. NodeRed is, zoals de naam al suggereert, gebaseerd op nodejs.
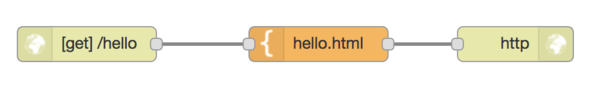
Met de standaard-nodes kun je al eenvoudige toepassingen maken. Een toepassing bestaan uit één of meer "flows": een pagina (tab) met een netwerk van knopen en verbindingen. Er zijn nodes voor allerlei protocollen en interfaces. Hiermee kan je toepassing bijvoorbeeld Twitter-boodschappen ontvangen, opslaan in een database, en versturen. Een andere flow verwerkt een http GET-request, met als respons een pagina met deze Twitter-gegevens uit de database.
<<voorbeeld van een dergelijke flow>>
Voordat je NodeRed kunt gebruiken moet je dit eerst installeren. Daarna kun je de eerste experimenten doen. Voor de volgende stappen is het handig om de configuratie aan te passen. Voor sommige opdrachten heb je een database (MongoDB) nodig; die moet je afzonderlijk installeren.
Gebruik van NodeRed: je eerste flow
Een flow in NodeRed bestaat uit een netwerk van nodes en verbindingen. Het aansluitpunt (bolletje) aan de linkerkant van een node is de input. Een node zonder aansluiting links is een input-node, met een externe input, bijvoorbeeld een HTTP-request. De outputs staan aan de rechterzijde van de node. Een node zonder aansluiting rechts is een output-node, met een externe output, bijvoorbeeld een HTTP-response.
Een NodeRed-toepassing kan uit meerdere flows bestaan: elke flow heeft een eigen pagina (tab).
Hoe werkt een flow? Als een node een bericht (message) krijgt via de input, dan voert deze node daarop een bewerking uit, en genereert één of meer messages naar de output(s). Deze kan weer verbonden zijn met de input van een andere node; het kan ook een externe output zijn.
Opdracht
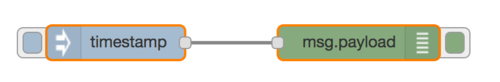
Met deze eerste flow kun je zien of alles werkt:
Hiervoor gebruik je de volgende nodes:
| soort node | figuur | naam |
|---|---|---|
| input | inject-node | |
| output | debug-node |
- sleep een inject-node vanuit de lijst met nodes links naar het lege vlak in het midden
- plaats op dezelfde manier de debug-node;
- verbind de output (rechts) van de inject-node met de input (links) van de debug-node.
- activeer deze flow (rechts boven: Deploy)
- test deze flow, door op het knopje links op de input-node ("timestamp") te klikken.
Als het goed is, krijg je in het debug-venster rechts nu de output van deze flow te zien. Je maakt het debug-venster zichtbaar via de debug-tab.
- verander de configuratie van de inject-knoop: zorg ervoor dat deze elke minuut een timestamp oplevert.
- de configuratie van een knoop krijg je te zien door een dubbel-klik op die knoop.
- verander de configuratie van de inject-knoop: zorg ervoor dat deze een tekst levert als payload.
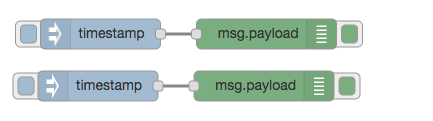
- verbind meerdere inject-knopen met dezelfde debug-knoop.
Importeren van een flow
Bij een praktische opdracht gebruik je vaak een flow die eerder gemaakt is.
Importeren van een flow:
- kopieer de flow naar het clipboard
- met de "Copy" van je host-OS; of met de "Copy" van Cloud9
- selecteer in het hamburger-menu->Import->Clipboard
- kopieer ("Paste") de inhoud van het clipboard in het venster;
- klik op "Import"
Opdracht
- Importeer de onderstaande flow in NodeRed:
[{"id":"678b8c4c.974984","type":"inject","z":"b7f5ac90.8cf17","name":"","topic":"","payload":"","payloadType":"date","repeat":"","crontab":"","once":false,"x":146,"y":80,"wires":[["654b6309.c742ec","d272daf8.c48e38"]]},{"id":"65beec84.75ffe4","type":"debug","z":"b7f5ac90.8cf17","name":"","active":true,"console":"false","complete":"false","x":502,"y":81,"wires":[]},{"id":"654b6309.c742ec","type":"delay","z":"b7f5ac90.8cf17","name":"","pauseType":"delay","timeout":"5","timeoutUnits":"seconds","rate":"1","nbRateUnits":"1","rateUnits":"second","randomFirst":"1","randomLast":"5","randomUnits":"seconds","drop":false,"x":323.5,"y":82,"wires":[["65beec84.75ffe4"]]},{"id":"d272daf8.c48e38","type":"debug","z":"b7f5ac90.8cf17","name":"","active":true,"console":"false","complete":"false","x":323.5,"y":134,"wires":[]}]
- test deze flow.
Exporteren van een flow
Exporteren van een flow:
- selecteer de nodes/flow die je wilt exporteren;
- controleer of je de juiste nodes geselecteerd hebt, via de rode rand;
- selecteer in het hamburger-menu->Export->Clipboard;
- (pas eventueel de selectie aan: huidige selectie/huidige flow/alle flows)
- klik op "Export to clipboard".
Opdracht
Maak onderstaande flow, door je eerste flow te exporteren naar het klembord (clipboard), en vervolgens te importeren.
Meer over NodeRed: geavanceerde technieken
In de module Web1 komen verschillende NodeRed-technieken aan de orde, onder andere:
- Templates
- globale "context" variabelen (voor server-state)
- link-knopen
- subflows
In de module over het Internet of Things komen nog andere NodeRed-technieken aan bod, zoals:
uitschakelen van een flow
Je configureert de flow van een pagina door een double-click op de betreffende tab. Daarna kun je de flow in- of uitschakelen. Je kunt hierin ook een beschrijving maken van de betreffende flow.
link nodes
Webpagina's met dezelfde opmaak delen dezelfde "staart": de laatste nodes, met de pagina-template en de html-output node. Als je veel webpagina's hebt wordt dit al snel onoverzichtelijk. Een andere manier om deze gemeenschappelijke (gedeelde) staart aan te geven is met behulp van de link-nodes: hiermee maak je een "virtuele verbinding".
- in plaats van een verbinding naar de gemeenschappelijke staart, maak je een verbinding met een link input-node;
- je maakt een aparte subflow voor de gemeenschappelijke staart, en begint deze met een link output-node;
- je gebruikt voor deze beide link-nodes dezelfde naam.
In het bovenstaande voorbeeld krijgen we dan de volgende flow:
<<fig>>
subflows
Links werken alleen goed voor een gemeenschappelijke "staart": een aantal nodes dat eindigt met een output-node. Als je een tussenstuk hebt dat gemeenschappelijk is, dan kun je gebruik maken van een subflow. Dit kun je zien als een flow "function".
- hoe "keer je terug uit een subflow"?
function nodes voor het zetten van msg-eigenschappen
Zoals we gezien hebben kun je eenvoudige msg-eigenschappen (properties) zetten met behulp van template-nodes. Maar je moet dan wel voor elke eigenschap een aparte node gebruiken. In een function-node kun je eenvoudig een aantal van deze eigenschappen combineren.
Voorbeeld:
change-nodes voor het zetten van msg-eigenschappen
Een function-node is eigenlijk grof geschut als je alleen maar een aantal msg-eigenschappen wilt zetten. Je kunt dat eenvoudig(er) doen met behulp van de change-node.
ip-adres
Het ip-adres van de client (browser) vind je via de request-header: request.headers['x-forwarded-for']