Internet of Things/Protocollen/HTTP: verschil tussen versies
Nieuwe pagina aangemaakt met 'HTTP is het basisprotocol voor het web. Dit wordt gebruikt voor de communicatie tussen een browser en een webserver, en voor de communicatie tussen een webserver en...' |
Geen bewerkingssamenvatting |
||
| Regel 61: | Regel 61: | ||
Voor een HTTP-server maakt het niet uit wat de client is, als deze zich maar aan het HTTP-protocol houdt. In veel toepassingen fungeren niet alleen browsers, maar ook webservers als client van een andere webserver. Een webserver als client vraagt meestal om JSON-documenten: deze zijn door computers wat gemakkelijker te verwerken dan HTTP-documenten die op een representatie voor mensen gericht zijn. Een verdere beschrijving van dit gebruik geven we bij de behandeling van REST. | Voor een HTTP-server maakt het niet uit wat de client is, als deze zich maar aan het HTTP-protocol houdt. In veel toepassingen fungeren niet alleen browsers, maar ook webservers als client van een andere webserver. Een webserver als client vraagt meestal om JSON-documenten: deze zijn door computers wat gemakkelijker te verwerken dan HTTP-documenten die op een representatie voor mensen gericht zijn. Een verdere beschrijving van dit gebruik geven we bij de behandeling van REST. | ||
== Gebruik van HTTP in IoT-keten == | == Gebruik van HTTP in IoT-keten == | ||
Huidige versie van 24 nov 2016 09:16
HTTP is het basisprotocol voor het web. Dit wordt gebruikt voor de communicatie tussen een browser en een webserver, en voor de communicatie tussen een webserver en andere webservers (webservices).
We geven hier een vereenvoudigde beschrijving van HTTP, voor het gebruik in IoT-toepassingen, in het bijzonder voor de communicatie tussen browser en webserver. De communicatie met REST-webservices beschrijven we elders.
Client-server interactie
HTTP is een client-server protocol. De client is (meestal) een browser, de server is een webserver.
- Merk op dat sommige apparaten tegenwoordig webservers ingebouwd hebben, bijvoorbeeld netwerk-printers en routers. Een webserver kan erg klein zijn (ca. 1 cm^3), maar ook erg groot (zoals in een Google server "farm").
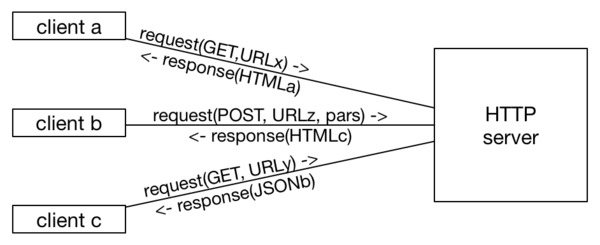
De interactie tussen client en server bestaat uit twee stappen:
- de client stuurt een verzoek (request) naar de server;
- de server stuurt het antwoord (response) terug naar de client.
De response bevat meestal een document: een bestand dat gebruikt wordt in de webpagina of in de webtoepassing. Gewoonlijk is dit een HTML-document, maar voor AJAX-interacties (zie verderop) wordt vaak een JSON-representatie gebruikt. Andere formaten voor response-documenten zijn bijvoorbeeld JPG/PNG (voor plaatjes), JavaScript (voor scripts), en CSS (voor de vormgeving).
Berichten-interactie
Elke interactie tussen browser en server staat op zichzelf.
- Er is geen sprake van een blijvende verbinding (connection) tussen de browser en de server.
- Er is een tijdelijke verbinding voor de duur van het request en de response.
- Er is voor de browser of voor de server geen verband tussen het ene verzoek en het andere.
- Voor een toepassing als bijvoorbeeld een webwinkel heb je een "sessie" nodig, waarbij verschillende opeenvolgende verzoeken vanuit de browser tot eenzelfde sessie behoren. Dit moet op het niveau van de toepassing opgelost worden, met de bouwstenen die het HTTP-protocol daarvoor biedt (zoals cookies).
Voor webtoepassingen gaat het meestal om relatief grote documenten die overgestuurd worden als response. In dat geval is het niet zo'n probleem om voor elke interactie een tijdelijke verbinding op te zetten.
In het geval van het internet of things hebben we met veel kleine berichten te maken: in dat geval is het handiger om eenmalig een verbinding op te bouwen, en deze te gebruiken voor de stroom IoT-berichten. Die aanpak wordt gebruikt voor de websockets en MQTT-protocollen.
Pull-interactie
Het initiatief bij deze interactie ligt bij de browser: het is een "pull" interactie. De browser "trekt" de gegevens van de server.
Methode en pad
Het verzoek naar de server bestaat uit twee elementen:
- de methode (method), bijvoorbeeld GET, PUT, POST, DELETE
- het pad-deel van de URL (met eventuelele parameters), bijvoorbeeld
lab/index.php?title=Internet_of_Things/Protocollen/HTTP
Het pad-deel identificeert de "resource" van de server. De methode beschrijft wat er met die resource moet gebeuren.
- Een "resource" is een breed begrip, dat je zou kunnen omschrijven als "ding" of "object". Het kan zowel concreet zijn (een lamp) als abstract (vrijheid).
- GET - geef het document dat bij deze resource hoort (op de server)
- POST - update de resource, bijvoorbeeld aan de hand van de gegevens in een formulier.
Het eerste deel van de URL wordt door de browser gebruikt om het protocol en de server te bepalen:
- het eerste deel (
http://ofhttps://) beschrijft het protocol; - de domeinnaam (bijv.
infvo.com) geeft het IP-adres van de server (via DNS).
AJAX
AJAX staat voor Asynchronous JAvaScript XML interactie. Dit is een speciale manier om in de browser het verkeer met de server af te handelen. In het protocol zelf en aan de kant van de server merk je geen verschil.
Asynchroon betekent in dit geval dat de browser na een http-request niet blijft wachten op de response van de server, maar beschikbaar blijft voor andere interacties, bijvoorbeeld met de gebruiker. Als de response binnen is, wordt er een JavaScript-functie aangeroepen (als event-handler) die zorgt voor de verwerking van deze response.
Deze asynchrone aanpak hebben we ook nodig voor de sensordata die op willekeurige momenten kunnen binnenkomen van de server, via het websockets protocol.
In plaats van XML wordt tegenwoordig meestal JSON gebruikt als formaat voor het response-document. Dit is eenvoudiger te verwerken in JavaScript.
Webserver als client
Voor een HTTP-server maakt het niet uit wat de client is, als deze zich maar aan het HTTP-protocol houdt. In veel toepassingen fungeren niet alleen browsers, maar ook webservers als client van een andere webserver. Een webserver als client vraagt meestal om JSON-documenten: deze zijn door computers wat gemakkelijker te verwerken dan HTTP-documenten die op een representatie voor mensen gericht zijn. Een verdere beschrijving van dit gebruik geven we bij de behandeling van REST.
Gebruik van HTTP in IoT-keten
HTTP is het basisprotocol voor webtoepassingen, tussen browser en webserver, ook in het geval van het Internet of Things. Daarnaast is HTTP het protocol voor webservices. In dit geval kan de client zowel een browser zijn als een andere webserver.
HTTP in NodeRed
NodeRed heeft verschillende soorten knopen voor het HTTP-protocol:
- HTTP-input: de input-node ontvangt het bijpassende HTTP-request. Deze node is gelabeld met de URL en met de methode (GET/POST/PUT enz.).
- HTTP-output: Een flow met een HTTP input-node wordt afgesloten met een HTTP-output-node: deze verzorgt de bijbehorende response. De tussenliggende nodes bepalen de inhoud van de response.
- Je kunt de HTTP-input- en output-nodes alleen gebruiken in een flow van HTTP-input naar HTTP-ouput. Dit komt overeen met het request/response-karakter van het HTTP-protocol.
- HTTP-request: met deze node kun je een request naar een webserver (webservice) sturen. Het resultaat van de node is de bijbehorende response van de server.
HTTP en websockets
Een nadeel van HTTP is dat het geen "push" verkeer mogelijk maakt van de server naar de client (browser). Dit betekent dat we naast HTTP een ander protocol nodig hebben: het websockets protocol is daarvoor bedoeld. Voor onze IoT-toepassingen gebruiken we daarom een combinatie van HTTP en websockets.