Arduino-opdrachten/Button-3: verschil tussen versies
| (10 tussenliggende versies door dezelfde gebruiker niet weergegeven) | |||
| Regel 2: | Regel 2: | ||
== Button-3 == | == Button-3 == | ||
{{Leerdoelen|schakelaar met pulldown-weerstand; IF; toestand}} | {{Leerdoelen|schakelaar met pulldown-weerstand; IF; toestand}} | ||
| Regel 27: | Regel 25: | ||
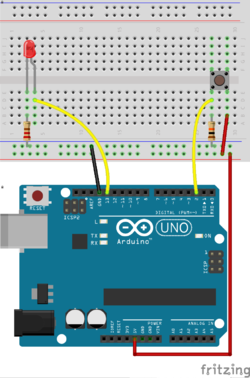
[[Bestand:Button1_bb.png|thumb|right|250px|Button met interne pullup weerstand]] | [[Bestand:Button1_bb.png|thumb|right|250px|Button met interne pullup weerstand]] | ||
Deze schakeling is gelijk aan de schakeling van Button-0 | Deze schakeling is gelijk aan de schakeling van Button-0: een LED met serieweerstand aan pin D13, en een button met pull-down weerstand aan pin D2. | ||
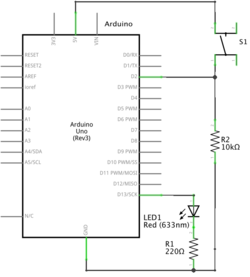
== Schema == | == Schema == | ||
| Regel 60: | Regel 51: | ||
ledState = 1 - ledState; | ledState = 1 - ledState; | ||
digitalWrite(led, ledState); | digitalWrite(led, ledState); | ||
delay( | delay(5); // debounce button | ||
} | } | ||
// digitalWrite(led, ledState); | // digitalWrite(led, ledState); | ||
| Regel 69: | Regel 60: | ||
== Uitleg van het programma == | == Uitleg van het programma == | ||
We | We houden in dit programma de toestand van de led bij (aan of uit), en de vorige toestand van de button. Alleen bij een overgang van LOW naar HIGH (het indrukken van de button) reageren we door de toestand van de led om te draaien. | ||
=== Toestand van de button === | |||
In de variabele <code>prevButtonState</code> houden we de vorige toestand van de button bij. We detecteren het indrukken van de button doordat dan de vorige toestand LOW is en de huidige toestand HIGH. In dat geval veranderen we de toestand van de LED, van "aan" naar "uit" of omgekeerd. | |||
=== Toestand van de uitvoer === | |||
We houden de toestand van de uitvoer (LED) bij in de variabele <code>ledState</code>. We veranderen de toestand van de uitvoer als we een bepaalde gebeurtenis in de invoer detecteren. Merk op dat | |||
We | |||
<syntaxhighlight lang="cpp"> | <syntaxhighlight lang="cpp"> | ||
ledState = 1 - ledState; | |||
</syntaxhighlight> | </syntaxhighlight> | ||
de waarde van <code>ledState</code> verandert van 0 naar 1, of omgekeerd. | |||
Deze vorm komen we vaker tegen: | |||
Deze vorm | |||
<syntaxhighlight lang="cpp"> | <syntaxhighlight lang="cpp"> | ||
if (input == X) { | if (input == X) { | ||
| Regel 112: | Regel 84: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
=== | === Debounce === | ||
Een mechanische schakelaar vertoont vaak contactdender: je hebt dan een aantal snelle overgangen gesloten-open-gesloten, totdat de toestand stabiel gesloten wordt. Zie bijvoorbeeld: https://nl.wikipedia.org/wiki/Denderen. Een microcontroller als de Arduino is snel genoeg om deze overgangen te detecteren. Dit is een probleem voor ons programma, omdat dat bij elke open-gesloten overgang de LED van toestand laat veranderen. | |||
We kunnen dit probleem oplossen door na een overgang niet te snel naar een volgende overgang te kijken. Hiervoor zorgt de "<code>delay(5);</code>". | |||
== Vragen en opdrachten == | == Vragen en opdrachten == | ||
| Regel 122: | Regel 94: | ||
=== Eerste experimenten === | === Eerste experimenten === | ||
* kun je de | * Om het probleem van de contactdender van een schakelaar te onderzoeken maken we een "slechte" schakelaar van twee breadboard-draden. Deze verbinden we aan de linker en de rechter kolom van de pushbutton schakelaar. We maken contact door de twee andere uiteinden tegen elkaar te houden. | ||
** hoe kun je het effect van contactdender merken? Merk je dit altijd, of gaat het ook soms per ongeluk goed? | |||
** merk je dit effect bij het bovenstaande programma? | |||
** verwijder de regel met de <code>delay</code>, of gebruik <code>delay(0);</code>. Merk je nu het effect van contactdender? | |||
=== Verdiepingsvragen === | === Verdiepingsvragen === | ||
Huidige versie van 10 apr 2017 om 17:14
Button-3
| Leerdoelen | schakelaar met pulldown-weerstand; IF; toestand |
| Voorkennis | Arduino-opdrachten/Button-0 |
| Onderdelen |
LED, weerstand 220 ohm (rood-rood-bruin-goud), weerstand 10k ohm (bruin-zwart-oranje-goud), drukknopschakelaar |
| Libraries en functies |
Inleiding
In de vorige sketch hebben we een drukknopschakelaar (button) op een erg eenvoudige manier gebruikt: de LED brandt alleen als je de schakelaar ingedrukt houdt.
In deze sketch leer je hoe je met een enkele schakelaar de LED aan- en uit kunt schakelen.
Hiervoor moet je de toestand van de LED bijhouden: als deze uit was, moet je die aanzetten; als deze aan was, moet je die uitzetten. Voor het bijhouden van de toestand van de LED gebruik je een variabele (ledState). Door middel van een toekenning (in de blokjestaal: "Set", in de Arduino-taal =) kun je de waarde van die variabele veranderen.
Opbouwen van de schakeling
Deze schakeling is gelijk aan de schakeling van Button-0: een LED met serieweerstand aan pin D13, en een button met pull-down weerstand aan pin D2.
Schema
Programma
int led = 13;
int button = 2;
int ledState = LOW;
int buttonState = LOW;
int prevButtonState = LOW;
void setup() {
pinMode(led, OUTPUT);
pinMode(button, INPUT);
}
void loop() {
prevButtonState = buttonState;
buttonState = digitalRead(button);
if (prevButtonState == LOW && buttonState == HIGH) {
ledState = 1 - ledState;
digitalWrite(led, ledState);
delay(5); // debounce button
}
// digitalWrite(led, ledState);
}
Uitleg van het programma
We houden in dit programma de toestand van de led bij (aan of uit), en de vorige toestand van de button. Alleen bij een overgang van LOW naar HIGH (het indrukken van de button) reageren we door de toestand van de led om te draaien.
Toestand van de button
In de variabele prevButtonState houden we de vorige toestand van de button bij. We detecteren het indrukken van de button doordat dan de vorige toestand LOW is en de huidige toestand HIGH. In dat geval veranderen we de toestand van de LED, van "aan" naar "uit" of omgekeerd.
Toestand van de uitvoer
We houden de toestand van de uitvoer (LED) bij in de variabele ledState. We veranderen de toestand van de uitvoer als we een bepaalde gebeurtenis in de invoer detecteren. Merk op dat
ledState = 1 - ledState;
de waarde van ledState verandert van 0 naar 1, of omgekeerd.
Deze vorm komen we vaker tegen:
if (input == X) {
state = newState(state, X);
setOutput(state);
}
Debounce
Een mechanische schakelaar vertoont vaak contactdender: je hebt dan een aantal snelle overgangen gesloten-open-gesloten, totdat de toestand stabiel gesloten wordt. Zie bijvoorbeeld: https://nl.wikipedia.org/wiki/Denderen. Een microcontroller als de Arduino is snel genoeg om deze overgangen te detecteren. Dit is een probleem voor ons programma, omdat dat bij elke open-gesloten overgang de LED van toestand laat veranderen.
We kunnen dit probleem oplossen door na een overgang niet te snel naar een volgende overgang te kijken. Hiervoor zorgt de "delay(5);".
Vragen en opdrachten
Eerste experimenten
- Om het probleem van de contactdender van een schakelaar te onderzoeken maken we een "slechte" schakelaar van twee breadboard-draden. Deze verbinden we aan de linker en de rechter kolom van de pushbutton schakelaar. We maken contact door de twee andere uiteinden tegen elkaar te houden.
- hoe kun je het effect van contactdender merken? Merk je dit altijd, of gaat het ook soms per ongeluk goed?
- merk je dit effect bij het bovenstaande programma?
- verwijder de regel met de
delay, of gebruikdelay(0);. Merk je nu het effect van contactdender?